▲
- AMP otimiza a velocidade de carregamento de páginas em dispositivos móveis.
- Páginas AMP são versões simplificadas de HTML, com CSS limitado e JavaScript assíncrono.
- Implementar AMP pode aumentar o tráfego móvel e melhorar o SEO do seu site.
Você já se perguntou como acelerar o carregamento do seu site em dispositivos móveis? O AMP (Accelerated Mobile Pages) é uma solução do Google que transforma páginas web em versões super leves, garantindo uma navegação rápida e eficiente. Com o AMP, você pode reduzir a taxa de rejeição e melhorar o engajamento dos usuários, tornando sua presença online ainda mais impactante.
O que é AMP no site?
AMP (Accelerated Mobile Pages) é uma estrutura de código aberto do Google, criada para otimizar a velocidade de carregamento de páginas da web em dispositivos móveis. O objetivo principal é proporcionar uma experiência de navegação mais rápida e eficiente para os usuários.
As páginas AMP são versões simplificadas das páginas HTML padrão, com CSS limitado e JavaScript assíncrono.  Isso significa que elas carregam quase instantaneamente, reduzindo a taxa de rejeição e melhorando o engajamento do usuário.
Isso significa que elas carregam quase instantaneamente, reduzindo a taxa de rejeição e melhorando o engajamento do usuário.
Como o AMP Funciona?
O AMP Google utiliza um conjunto específico de regras e componentes para garantir o carregamento rápido. Ele prioriza o conteúdo principal, otimiza imagens e utiliza um sistema de cache para entregar as páginas de forma eficiente.
Além disso, o AMP é compatível com diversas plataformas e pode ser implementado em sites WordPress com o uso de AMP plugins. A implementação correta de AMP pode trazer diversas vantagens do AMP, especialmente no que tange a AMP para SEO.
Leia também:
Por que Implementar AMP?
Implementar páginas móveis rápidas pode aumentar significativamente o tráfego móvel do seu site. A velocidade de carregamento é um fator crucial para o SEO, e o Google favorece sites que oferecem uma boa experiência ao usuário em dispositivos móveis. Além disso, o AMP trabalha bem com dados estruturados.
Embora existam alternativas como AMP vs PWA, o AMP continua sendo uma ferramenta valiosa para melhorar o desempenho do seu site em dispositivos móveis. Saber como implementar AMP corretamente é essencial para aproveitar ao máximo seus benefícios.
Como usar o AMP?
Para começar a usar AMP (Accelerated Mobile Pages) no seu site, o primeiro passo é entender a estrutura básica de uma página AMP. Ela consiste em HTML com algumas restrições, CSS limitado e JavaScript assíncrono.
Implementando AMP no seu Site
Existem diferentes maneiras de como implementar AMP, dependendo da sua plataforma. Se você usa WordPress, pode simplificar o processo instalando um dos diversos AMP plugins disponíveis. Esses plugins automatizam grande parte da configuração.
Outra opção é criar as páginas AMP manualmente. Isso envolve a criação de uma versão AMP para cada página do seu site, seguindo as especificações do AMP Google. Essa abordagem oferece mais controle sobre o design e a funcionalidade.
Otimizando suas Páginas AMP
Após a implementação, é crucial otimizar suas páginas AMP para garantir o melhor desempenho. Isso inclui otimizar imagens, usar CSS de forma eficiente e garantir que todo o JavaScript seja assíncrono.
Além disso, é importante validar suas páginas AMP para garantir que elas estejam em conformidade com as especificações do Google.  Ferramentas de validação AMP podem ajudar a identificar e corrigir erros. Essa otimização garante que você aproveite ao máximo as vantagens do AMP, incluindo melhor AMP para SEO e mais tráfego móvel.
Ferramentas de validação AMP podem ajudar a identificar e corrigir erros. Essa otimização garante que você aproveite ao máximo as vantagens do AMP, incluindo melhor AMP para SEO e mais tráfego móvel.
Para que serve o AMP?
O principal objetivo do AMP (Accelerated Mobile Pages) é melhorar a velocidade de carregamento de páginas da web em dispositivos móveis. Isso é crucial porque a maioria dos usuários acessa a internet por meio de smartphones e tablets.
Benefícios do AMP
Ao implementar AMP, você oferece uma experiência de navegação mais rápida e fluida, o que pode reduzir a taxa de rejeição e aumentar o tempo de permanência no site. Isso é fundamental para o sucesso de qualquer estratégia digital.
Além disso, o AMP pode impulsionar o seu SEO.  O Google considera a velocidade de carregamento como um fator de ranqueamento, e as páginas móveis rápidas tendem a ter um melhor desempenho nos resultados de pesquisa. Assim, você pode ter vantagens do AMP.
O Google considera a velocidade de carregamento como um fator de ranqueamento, e as páginas móveis rápidas tendem a ter um melhor desempenho nos resultados de pesquisa. Assim, você pode ter vantagens do AMP.
AMP e a Experiência do Usuário
Com o AMP, você garante que seus usuários tenham acesso rápido ao conteúdo, independentemente da qualidade da conexão. Isso é especialmente importante em áreas com internet mais lenta. Adotar AMP contribui para um melhor tráfego móvel e mais conversões.
Como usar Google Ads no meu site?
Embora este artigo seja sobre AMP (Accelerated Mobile Pages), entender como integrar o Google Ads é vital para monetizar seu site. Primeiro, crie uma conta no Google Ads e defina seus objetivos de campanha.
Em seguida, configure suas campanhas segmentando seu público-alvo por localização, interesses e palavras-chave relevantes. Crie anúncios atraentes que incentivem os usuários a clicar e visitar seu site AMP.
Integrando Google Ads com AMP
Para exibir anúncios do Google Ads em páginas AMP, use o componente amp-ad.  Insira o código fornecido pelo Google Ads dentro da tag amp-ad, especificando o tipo de anúncio e o tamanho.
Insira o código fornecido pelo Google Ads dentro da tag amp-ad, especificando o tipo de anúncio e o tamanho.
Certifique-se de que seus anúncios não prejudiquem a experiência do usuário, evitando banners intrusivos ou pop-ups. A otimização para dispositivos móveis é essencial, então teste seus anúncios em diferentes tamanhos de tela para garantir que eles sejam exibidos corretamente. Lembre-se que, quanto mais rápidas forem suas páginas móveis rápidas, melhor será a experiência do usuário.
Vantagens do AMP para SEO
Uma das maiores vantagens do AMP é o impacto positivo no SEO. O Google prioriza a velocidade de carregamento, e AMP (Accelerated Mobile Pages) oferece páginas móveis rápidas, resultando em melhor posicionamento nos resultados de busca.
Além disso, o AMP Google favorece sites que oferecem uma excelente experiência ao usuário em dispositivos móveis. Isso inclui tempos de carregamento rápidos, design responsivo e navegação intuitiva, fatores que contribuem para um melhor ranqueamento.
Mais Visibilidade e Tráfego
Ao implementar AMP, seu site tem mais chances de aparecer no Google Notícias e em outros carrosséis de destaque. Isso aumenta a visibilidade e direciona mais tráfego móvel qualificado para o seu site.
Outra vantagem é a compatibilidade do AMP com dados estruturados, que ajudam o Google a entender melhor o conteúdo do seu site, melhorando a relevância nos resultados de pesquisa. Ao otimizar suas páginas AMP, você aumenta as chances de atrair mais visitantes e melhorar suas taxas de conversão.
Como implementar AMP no WordPress
Se você usa WordPress, implementar AMP (Accelerated Mobile Pages) é relativamente simples. A maneira mais fácil é através da instalação de um AMP plugin. Existem várias opções disponíveis no repositório do WordPress.
Escolhendo o Plugin Certo
Alguns dos AMP plugins mais populares incluem o plugin AMP for WordPress oficial e o AMP da Automattic. Avalie as opções, considerando recursos, avaliações e compatibilidade com seus temas e outros plugins.
Após escolher e instalar o plugin, ative-o e configure as opções básicas. A maioria dos AMP plugins permite ativar o AMP para posts, páginas ou ambos. Alguns também oferecem opções de personalização de design.
Personalizando suas Páginas AMP
Para personalizar suas páginas AMP, você pode usar temas e templates específicos para AMP.  Além disso, muitos plugins oferecem integração com ferramentas de análise e publicidade, como o Google Analytics e o Google Ads. Isso ajuda a monitorar o desempenho e a monetizar seu tráfego móvel.
Além disso, muitos plugins oferecem integração com ferramentas de análise e publicidade, como o Google Analytics e o Google Ads. Isso ajuda a monitorar o desempenho e a monetizar seu tráfego móvel.
Limitações do AMP e como contorná-las
Embora AMP (Accelerated Mobile Pages) ofereça muitos benefícios, também possui algumas limitações. Uma delas é a restrição no uso de JavaScript personalizado, o que pode limitar a interatividade e a funcionalidade de algumas páginas.
Outra limitação é a necessidade de seguir um HTML simplificado e um CSS limitado, o que pode afetar o design e a aparência das páginas.  Além disso, a implementação de AMP pode exigir um esforço adicional para manter duas versões da mesma página.
Além disso, a implementação de AMP pode exigir um esforço adicional para manter duas versões da mesma página.
Contornando as Limitações
Para contornar as limitações do JavaScript, utilize componentes AMP que oferecem funcionalidades interativas, como amp-bind e amp-form. Para o design, concentre-se em criar um visual limpo e eficiente, utilizando CSS de forma estratégica.
Se a manutenção de duas versões for um problema, considere usar ferramentas que automatizam a conversão de páginas HTML para AMP. Alternativas como AMP vs PWA podem ser analisadas, dependendo das suas necessidades. Ao entender e contornar essas limitações, você maximiza as vantagens do AMP.
AMP vs PWA: qual escolher?
A escolha entre AMP (Accelerated Mobile Pages) e PWA (Progressive Web Apps) depende dos seus objetivos. AMP foca em velocidade e simplicidade, ideal para conteúdo estático como artigos e notícias, priorizando páginas móveis rápidas.
PWA, por outro lado, oferece uma experiência mais rica e interativa, com funcionalidades como acesso offline e notificações push. É mais adequado para aplicativos web complexos que exigem maior engajamento.
Considerações Importantes
Se o seu objetivo principal é melhorar o SEO e atrair tráfego móvel através do Google, o AMP pode ser a melhor opção. No entanto, se você busca criar uma experiência de usuário mais envolvente e reter seus visitantes, o PWA pode ser mais vantajoso.
Em muitos casos, uma abordagem híbrida pode ser a solução ideal. Utilize AMP para as páginas de entrada e conteúdo principal, e PWA para as seções que exigem maior interatividade e funcionalidades offline. A decisão final deve considerar suas necessidades específicas.
Dados estruturados e AMP
A implementação de AMP (Accelerated Mobile Pages) e dados estruturados trabalham juntos para melhorar a visibilidade do seu site. Dados estruturados fornecem contexto ao Google sobre o conteúdo da sua página, facilitando a indexação e exibição nos resultados de pesquisa.
Ao adicionar dados estruturados às suas páginas AMP, você aumenta as chances de aparecer em formatos ricos, como carrosséis, artigos de destaque e respostas diretas. Isso atrai mais atenção e direciona mais tráfego móvel para o seu site.
Como Implementar Dados Estruturados
Para implementar dados estruturados em páginas AMP, utilize o formato JSON-LD. Insira o código JSON-LD no cabeçalho da página AMP, seguindo as diretrizes do Schema.org.
Certifique-se de que os dados estruturados estejam em conformidade com o conteúdo da página e que sejam validados utilizando ferramentas de teste do Google. A combinação de AMP e dados estruturados potencializa o seu AMP para SEO.
Ferramentas para validar páginas AMP
Validar suas páginas AMP (Accelerated Mobile Pages) é crucial para garantir que elas atendam aos requisitos do Google e ofereçam a melhor experiência ao usuário. Existem várias ferramentas disponíveis para essa finalidade.
AMP Test do Google
A ferramenta AMP Test do Google é uma das mais utilizadas. Ela verifica se a página AMP é válida, exibe erros e avisos, e oferece sugestões para correção. Acesse-a diretamente no site do Google Search Central.
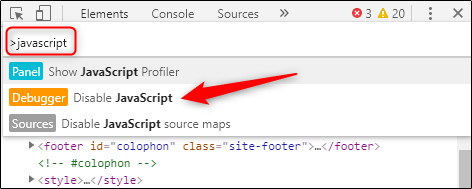
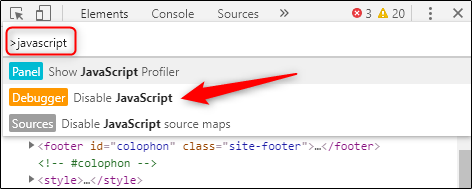
Outra ferramenta útil é o AMP Validator, que pode ser acessado diretamente no navegador através do DevTools.  Ele destaca erros de validação diretamente no código da página, facilitando a identificação e correção de problemas.
Ele destaca erros de validação diretamente no código da página, facilitando a identificação e correção de problemas.
Validação via Linha de Comando
Para desenvolvedores, a validação via linha de comando é uma opção eficiente. Utilize o AMP HTML validator, que pode ser instalado via NPM (Node Package Manager). Essa ferramenta permite validar várias páginas AMP de forma automatizada. Essas ferramentas asseguram que você aproveite as vantagens do AMP para SEO.
Perguntas Frequentes sobre AMP (Accelerated Mobile Pages)
AMP (Accelerated Mobile Pages) é uma tecnologia que acelera o carregamento de páginas em dispositivos móveis, priorizando uma experiência rápida para os usuários.
Para usar AMP, você deve entender a estrutura básica de uma página AMP e implementar as especificações do Google.
Os benefícios do AMP incluem carregamento rápido, melhor SEO e maior engajamento do usuário.
No WordPress, você pode implementar AMP através de plugins específicos que facilitam a configuração.
AMP é ideal para conteúdo estático e velocidade, enquanto PWA oferece uma experiência mais rica e interativa.